
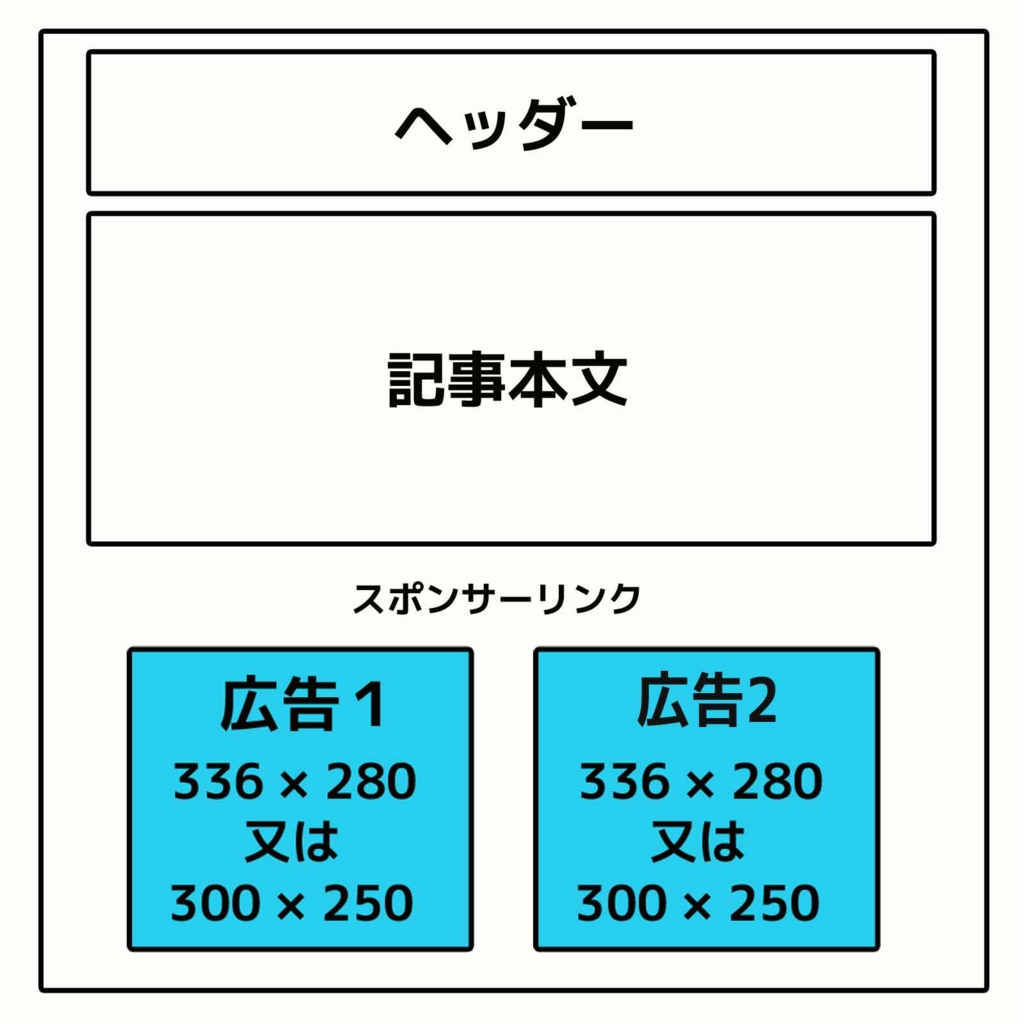
WordPressの記事で、アドセンス広告を2つ横一列に並べる手法であるダブルレクタングルにし、且つ、パソコン(PC)、スマートフォン(スマホ)やタブレット用に画面に合わせて広告サイズが自動で変わるレスポンシブに対応させる方法です。
また、上記の内容をショートコード化し、ショートコードを記事内に書き込むことで好きな場所、任意の位置に広告を表示させることができます。
Adsense広告をどこにでも簡単に貼り付けることをコンセプトに作ったコードです。
iphone(アイフォン)やAndroid(アンドロイド)、ipad等のスマートフォン(スマホ)やタブレットでもご利用いただけます。
また、Stinger(スティンガー)、Affinger(アフィンガー)、賢威等のWordpressテーマで確認し、問題はありませんでしたが、利用の際はご注意ください。
はてなブログやAmeba(アメーバブログ)、FC2ブログなどの各ブログサービスでは試していないので使用できるか分かりません。
従い、WordPressで使用することを前提に記載しています。
目次
コードの特徴
特徴は以下の内容です。
- アドセンス広告のダブルレクタンブル化
- PC,スマホ、タブレットの画面に合わせてレスポンシブ化
- 簡単に貼り付ける為、ショートコード化
これら3つの特徴を併せ持つコードとなっております。
ダブルレクタングルで広告を2つ横並びで表示できたとしても、その後に問題となるのが画面に合わせるレスポンシブ化です。
レスポンシブ化が完了してもコードが膨大な量になる為、簡単に貼り付けることができなくなります。
そこでショートコード化を検討される方が多くなります。
それら3つの面倒な作業を解決したコードになります。
ダブルレクタングルとは

ダブルレクタングルとは、アドセンス広告を二つ横並びで一列に並べて表示する方法です。
大手ポータルサイトなどで採用が始まり、最近では個人のサイトやブログでも見かけるようになりました。
レスポンシブとは

レスポンシブとはパソコンだけでなく、スマートフォン(スマホ)やタブレットなどの画面の違う端末で、画面の大きさをある程度自動で判別し、画面サイズにあった広告サイズを表示することです。
ただし、ダブルレンダリングのコードを画面サイズの小さいスマホで表示させると、Adsenseの広告が縦に2つ並んで表示されてしまいます。
これは規約違反になる為、スマートフォン等の画面の小さい端末の場合は、1つしか広告を表示しないようにしています。
最近ではiphone(アイフォーン)やAndroid(アンドロイド)などのスマートフォンやipadなどのタブレットを利用する方が多くなり、インターネット検索の殆どがこれらモバイル端末を利用したものとなっております。
今回のコードを用いれば、モバイル端末用にコードを記載することも無くなります。
ショートコード化とは
ご紹介するコードはショートコード化されています。
下記の文字 [adsen] を本文中の好きな場所に書き込むことで、アドセンス広告が表示されます。
かっこを含めた文字を本文中に記載します。
ショートコードの文字 ⇒ [adsen]
記事本文中に長いコードを毎回入力することは大変労力のいる作業となります。
今回はショートコード化することで、入力の労力を軽減するだけでなく、好きな場所、任意の場所に素早くコードを挿入することも可能です。
作業前の準備
コードを貼り付ける前に、下記のコードが「functionsphp」に存在しているか確認してください。
最近のテーマでは既に記載されていることが多いコードですが、書かれていない場合は、下記のコードを「functions.php」にコピーペースト(コピペ)してください。
functions.phpの下の方にコピペすのと良いと思います。
尚、functions.phpへのコピペを誤ると、Wordpressが操作不能になることがあります。
バックアップを必ず取って作業するようにしましょう。
貼り付ける場所は「外観」⇒「テーマ編集」⇒「functions.php」
function is_mobile(){
$useragents = array(
‘iPhone’, // iPhone
‘iPod’, // iPod touch
‘Android’, // 1.5+ Android
‘dream’, // Pre 1.5 Android
‘CUPCAKE’, // 1.5+ Android
‘blackberry9500’, // Storm
‘blackberry9530’, // Storm
‘blackberry9520’, // Storm v2
‘blackberry9550’, // Storm v2
‘blackberry9800’, // Torch
‘webOS’, // Palm Pre Experimental
‘incognito’, // Other iPhone browser
‘webmate’ // Other iPhone browser
);
$pattern = ‘/’.implode(‘|’, $useragents).’/i’;
return preg_match($pattern, $_SERVER[‘HTTP_USER_AGENT’]);
}
コード使用時、作業時の注意点
作業では「functions.php」を直接編集します。
functions.phpは記述を誤るとエラーが出て元に戻せなくなる可能性もありますので、必ず、Wordpressのバックアップを取るようにしましょう。
赤文字で囲んだ部分をコピーペースト(コピペ)してご使用下さい。
貼り付ける場所は「外観」⇒「テーマ編集」⇒「functions.php」
functions.phpの下の方に貼り付けてください。
貼り付けた後、次の部分を書き直してください。
▲▲▲⇒あなたが設定した広告名
●●●●●●●●●●●●●●●●⇒アドセンス広告コードに記載された「ca-pub-」以降の数字
◆◆◆◆◆◆◆◆◆◆⇒Adsense広告コードに記載された「data-ad-slot=”」以降の数字
実際のコード
下記のコードが今回ご紹介するコードです。コピペOKです。
// AdSenseショートコード 上段スマホ 下段PC
function showResponsiveAdSense() {
if (wp_is_mobile()) {
$adTags = <<< EOD
<p style=”font-size:5pt; color:#999999″><center>スポンサ-リンク</p>
<style>
.▲▲▲ { width: 300px; height: 250px; }
@media(min-width: 500px) { .▲▲▲ { width: 300px; height: 250px; } }
@media(min-width: 800px) { .▲▲▲{ width: 336px; height: 280px; } }
</style>
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<!– ▲▲▲ –>
<ins class=”adsbygoogle ▲▲▲“
style=”display:inline-block”
data-ad-client=”ca-pub-●●●●●●●●●●●●●●●●“
data-ad-slot=”◆◆◆◆◆◆◆◆◆◆“></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script></center>
EOD
;
} else {
$adTags = <<< EOD
<p style=”font-size:5pt; color:#999999″><center>スポンサ-リンク</center></p>
<table>
<tr>
<td style=”border-style: hidden;”><style>
.▲▲▲ { width: 300px; height: 250px; }
@media(min-width: 500px) { .▲▲▲ { width: 300px; height: 250px; } }
@media(min-width: 800px) { .▲▲▲ { width: 336px; height: 280px; } }
</style>
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<!– ▲▲▲ –>
<ins class=”adsbygoogle ▲▲▲“
style=”display:inline-block”
data-ad-client=”ca-pub-●●●●●●●●●●●●●●●●“
data-ad-slot=”◆◆◆◆◆◆◆◆◆◆“></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script></td>
<td class=”iitiko”style=”border-style: hidden;”><style>
.▲▲▲ { width: 300px; height: 250px; }
@media(min-width: 500px) { .▲▲▲ { width: 300px; height: 250px; } }
@media(min-width: 800px) { .▲▲▲ { width: 336px; height: 280px; } }
</style>
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<!–▲▲▲ –>
<ins class=”adsbygoogle ▲▲▲“
style=”display:inline-block”
data-ad-client=”ca-pub-●●●●●●●●●●●●●●●●“
data-ad-slot=”◆◆◆◆◆◆◆◆◆◆“></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script></td>
</tr>
</table>
EOD
;
}
return $adTags;
}
add_shortcode(‘adSen’, ‘showResponsiveAdSense’);
以上、アドセンス2つ横並びダブルレクタングルでスマホ用レスポンシブでショートコード化する方法でした。
以上、アドセンス2つ横並びダブルレクタングルでスマホ用レスポンシブでショートコード化する方法でした。

